目的和背景
在为多个 WordPress 客户项目开发页面时,GenerateBlocks 提供的全局样式可以高效复用设计元素。但当我们试图将这些样式从一个站点复制到另一个站点时,却遇到了一个障碍:
复制的区块内容不会携带其 Global Style(全局样式)配置。
虽然 GeneratePress 提供了 GenerateCloud,但对于白嫖的我来说用不了这个插件。因此,我们决定在 AI 的加持下开发一个轻量插件,来实现本地化的“样式迁移”能力。
目标功能
我们要解决的问题非常具体:
- 样式可复用、类名一致、属性还原完整
- 从源站选择性导出 GenerateBlocks 样式为 JSON 文件
- 在目标站快速导入这些样式
技术原理:全局样式的本质
GenerateBlocks 的 Global Styles 存储在 WordPress 数据库中,属于一个自定义文章类型:
post_type:gblocks_styles- 样式内容保存在 post meta 中,包括:
gb_style_selectorgb_style_cssgb_style_data(序列化数组)
这意味着我们可以直接通过 WordPress 的 API 对这些样式进行查询、导出、插入、更新。
插件功能实现
我们创建了一个后台插件页面:“Tools → GB Styles Migrator”,并实现了两个功能页签:
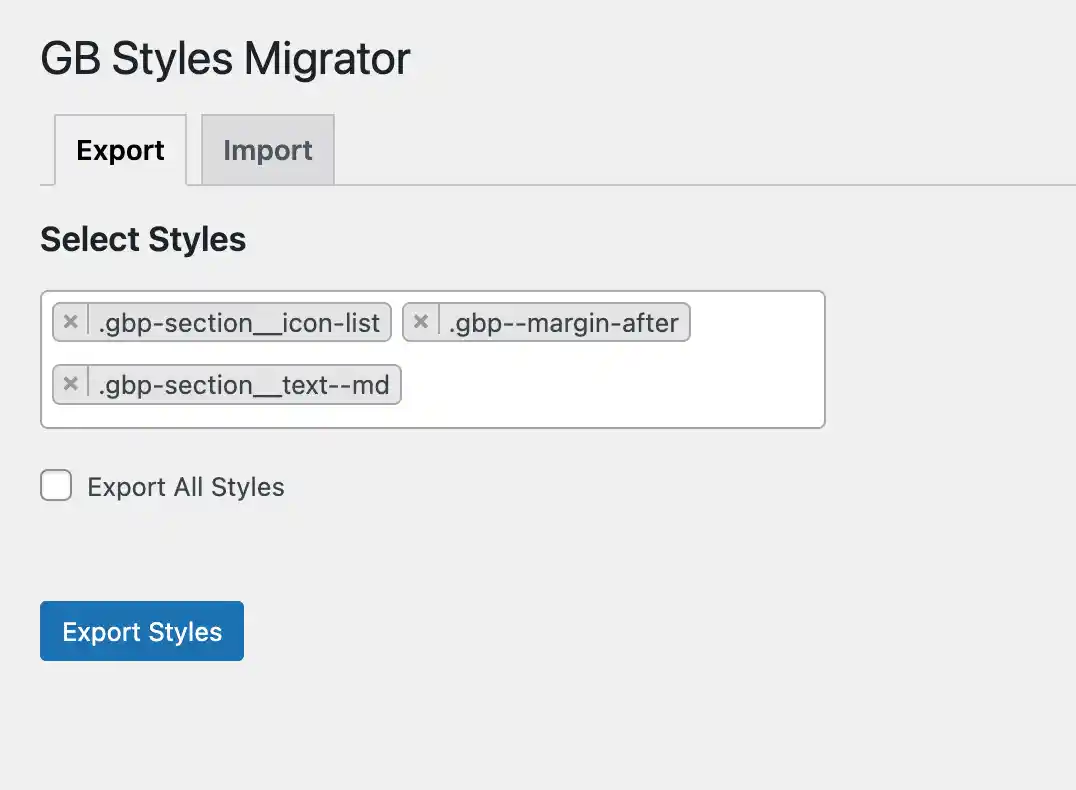
导出功能
- 支持从下拉框中多选指定样式
- 也可以勾选 “Export All Styles”
- 导出结果为结构化
.json文件,方便迁移
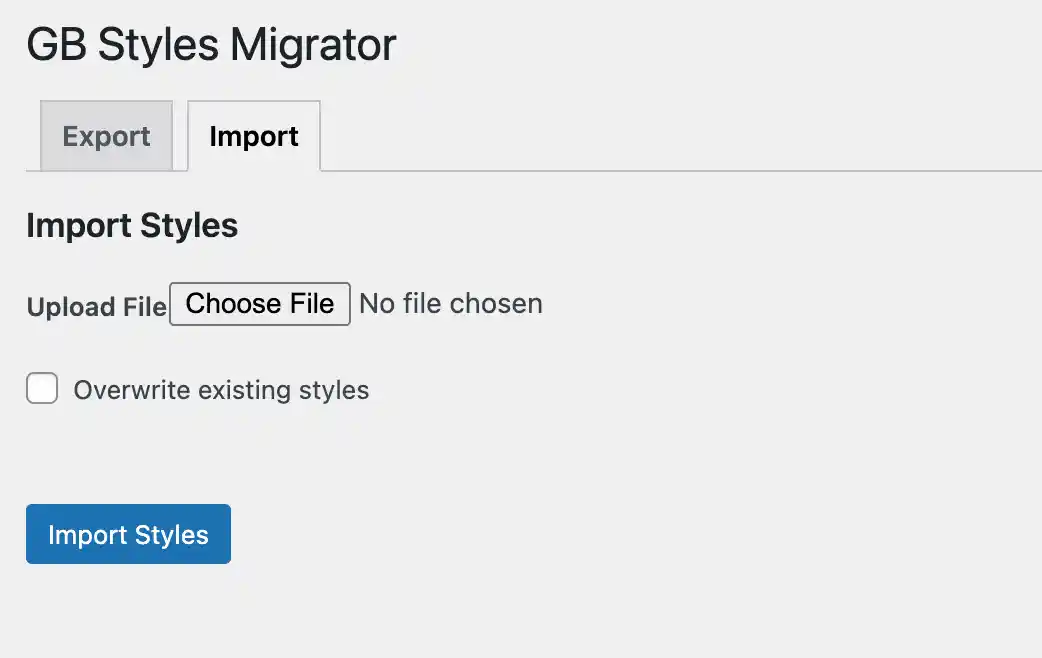
导入功能
- 上传
.json文件恢复样式 - 可选“Overwrite existing styles”复选框
- 勾选:会覆盖已存在的同名样式
- 不勾选:跳过重复项,仅导入新样式
- 样式类名、选择器、CSS 及属性都会被还原
使用方式
导出样式

- 后台进入
工具 -> GB Styles Migrator -> Export - 勾选样式名称(或选择全部)
- 点击 Export Styles,生成 JSON 文件
导入样式

- 后台进入
工具 -> GB Styles Migrator -> Import - 上传从另一个站导出的
.json文件 - 可选勾选 “Overwrite existing styles”
- 点击 Import Styles,即完成迁移
插件目录结构
gb-global-styles-migrator/
└── gb-global-styles-migrator.php无需其他依赖,轻量、干净、易部署。
📌 小结
通过这款插件,我们为 WordPress + GenerateBlocks 的项目开发创建了一个“设计系统级别的复用工具”,不仅减少了样式重建的重复劳动,也让样式管理变得更清晰一致。
适用于团队开发、代理建站、模板复用、设计规范统一等各种场景。